Códigos para agregar crédito al contenido copiado de nuestras páginas
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Script en JavaScript que permite mostrar un nombre, enlace o cualquier texto, cuando pegan en un documento lo que copian de nuestro blog o sitio web.

Con JavaScript podemos agregar infinidad de recursos a las páginas de nuestro blog o sitio web de internet.
En otra página hemos publicados muchos de ellos, que agregan interactividad, dinamismo y utilidad a las páginas.
En este artículo compartimos un pequeño script que los aficionados y webmasters pueden agregar fácilmente en su sitio.
Cuando alguna persona copie contenido en nuestras páginas y lo pegue en un documento, se adiciona una pequeña línea de texto.
Esto no limite no restringe en lo absoluto ninguna acción de los lectores.
Además el script necesario no agrega ninguna carga extra al sitio ya que son dos o tres líneas de código, fácil de implementar y que explicamos a continuación.
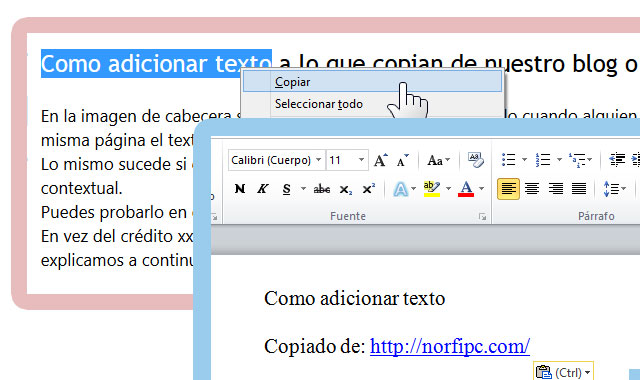
En la imagen de cabecera se puede ver el ejemplo del resultado cuando alguien selecciona en esta misma página el texto: "Como adicionar texto" y lo pega en este caso en un documento de Microsoft Word.
Lo mismo sucede si copian usando las teclas Control + C, que si lo hacen empleando el menú contextual.
Puedes probarlo en este artículo que estás leyendo.
En vez del crédito de ejemplo: "Copiado de: http://norfipc.com/", es posible especificar cualquier otro texto o dirección URL, como explicamos a continuacion.
El script se puede usar de distintas formas:
1- Insertándolo en cada una de las páginas que deseamos tengan la funcionalidad, es el método usado en este artículo ya que aún no lo he implementado en todas las páginas del sitio.
Para eso emplea el siguiente código, cópialo y pégalo en el final de la página, antes del cierre de la etiqueta </body>:
El crédito que va a aparecer bajo el contenido copiado se puede personalizar, cambiando lo que aparece entre comillas en la siguiente sección del código:
pagelink='TEXTO A MODIFICAR'
2- Crear un archivo JS y hacer que lo carguen varias o todas las páginas de un sitio.
En un blog solo es necesario especificarlo en la plantilla.
El archivo JS se crea pegando el siguiente código en un archivo de texto plano, dándole cualquier nombre, por ejemplo "codecopy" y guardándolo con la extensión de archivo .JS
Posteriormente debemos cargarlo agregando la siguiente línea a las páginas o la plantilla del blog:
En otra página hemos publicados muchos de ellos, que agregan interactividad, dinamismo y utilidad a las páginas.
En este artículo compartimos un pequeño script que los aficionados y webmasters pueden agregar fácilmente en su sitio.
Cuando alguna persona copie contenido en nuestras páginas y lo pegue en un documento, se adiciona una pequeña línea de texto.
Esto no limite no restringe en lo absoluto ninguna acción de los lectores.
Además el script necesario no agrega ninguna carga extra al sitio ya que son dos o tres líneas de código, fácil de implementar y que explicamos a continuación.
Como adicionar texto a lo que copian de nuestro blog o sitio web
En la imagen de cabecera se puede ver el ejemplo del resultado cuando alguien selecciona en esta misma página el texto: "Como adicionar texto" y lo pega en este caso en un documento de Microsoft Word.
Lo mismo sucede si copian usando las teclas Control + C, que si lo hacen empleando el menú contextual.
Puedes probarlo en este artículo que estás leyendo.
En vez del crédito de ejemplo: "Copiado de: http://norfipc.com/", es posible especificar cualquier otro texto o dirección URL, como explicamos a continuacion.
¿Cómo usar el código?
El script se puede usar de distintas formas:
1- Insertándolo en cada una de las páginas que deseamos tengan la funcionalidad, es el método usado en este artículo ya que aún no lo he implementado en todas las páginas del sitio.
Para eso emplea el siguiente código, cópialo y pégalo en el final de la página, antes del cierre de la etiqueta </body>:
El crédito que va a aparecer bajo el contenido copiado se puede personalizar, cambiando lo que aparece entre comillas en la siguiente sección del código:
pagelink='TEXTO A MODIFICAR'
2- Crear un archivo JS y hacer que lo carguen varias o todas las páginas de un sitio.
En un blog solo es necesario especificarlo en la plantilla.
El archivo JS se crea pegando el siguiente código en un archivo de texto plano, dándole cualquier nombre, por ejemplo "codecopy" y guardándolo con la extensión de archivo .JS
Posteriormente debemos cargarlo agregando la siguiente línea a las páginas o la plantilla del blog:
<script src="../ruta/codecopy.js"></script>
Por supuesto debemos sustituir "../ruta/codecopy.js" por la ruta al archivo JS en nuestro servidor.
Es todo, el código puedes modificarlo a tu gusto, para personalizar el resultado de acuerdo a tus necesidades.
Encuentra otros códigos y script útiles en los artículos que sugerimos en las Paginas Relacionadas.
Encuentra otros códigos y script útiles en los artículos que sugerimos en las Paginas Relacionadas.
Páginas relacionadas
✓ Código anti-piratería para evitar la copia de páginas web
✓ Copiar texto o código al portapapeles usando ClipBoard.js
✓ Qué es el lenguaje Javascript, introducción y usos prácticos
✓ Trucos y efectos de Javascript para usar en páginas web y Blogs
✓ Javascript fácil en las páginas web, tutorial demostrativo y ejemplos
✓ Lista de variables y funciones de Javascript para usar en las páginas web
✓ Como evitar el plagio, copia y robo de contenido en internet y beneficiarnos
✓ Copiar texto o código al portapapeles usando ClipBoard.js
✓ Qué es el lenguaje Javascript, introducción y usos prácticos
✓ Trucos y efectos de Javascript para usar en páginas web y Blogs
✓ Javascript fácil en las páginas web, tutorial demostrativo y ejemplos
✓ Lista de variables y funciones de Javascript para usar en las páginas web
✓ Como evitar el plagio, copia y robo de contenido en internet y beneficiarnos
Comparta esta página
Facebook
Twitter