Como usar las etiquetas de Open Graph de Facebook en los sitios web
Actualizado: 17 de enero del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Metatags necesarios para que se muestre el título, descripción y las imágenes de una página al compartirla en esta red social, que aparezca en las búsquedas la publicación y tenga más alcance.

Para lograr que las páginas de nuestro blog o sitio web sean compartidas correctamente en Facebook y que las publicaciones tengan más alcance, necesitamos agregar a todas las paginas las etiquetas de Open Graph.
Open Graph es un protocolo y sistema de marcado de Facebook para categorizar el contenido de las páginas.
Es necesario hacerlo principalmente si usamos los botones o widgets de Facebook y nos valemos de la interacción en esta red social para obtener más visitas y darle más alcance a lo que publicamos en internet.
Existen varias etiquetas, solo mostramos en este artículo las que son necesarias en artículos publicados en blogs y sitios web.
Titulo
Tipo de objeto
Descripción
Dirección URL
Dirección URL de las imágenes
La primera de ellas debe corresponder a la imagen más representativa.
Las imágenes deben ser mayores a 200 pixeles. El tamaño mínimo recomendado es de 600 x 315 pixeles.
Sitio web
Autor del artículo
Facebook App ID
Nombre del administrador
En algunos casos se pueden usar varias etiquetas para diferentes usuarios.
Es necesaria usarla si empleamos el plugin de comentarios y necesitamos revisar y moderar los comentarios, acción en la que podemos apoyarnos en otra persona.
Después de agregar las etiquetas o metatags de Open Graph a una página, podemos comprobarlas usando el Depurador de objetos, una herramienta de los Desarrolladores de Facebook.
Ábrela usando el siguiente enlace: https://developers.facebook.com/tools/debug
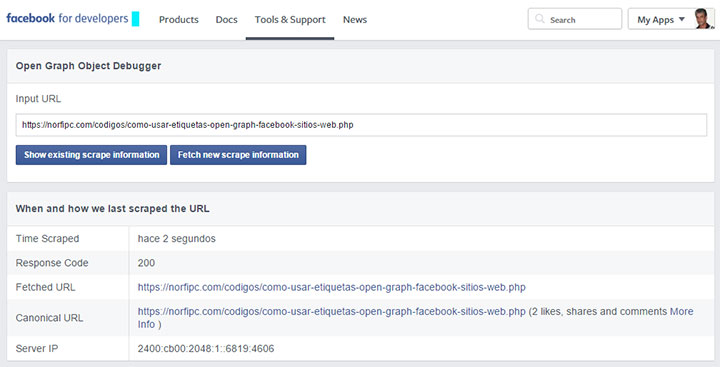
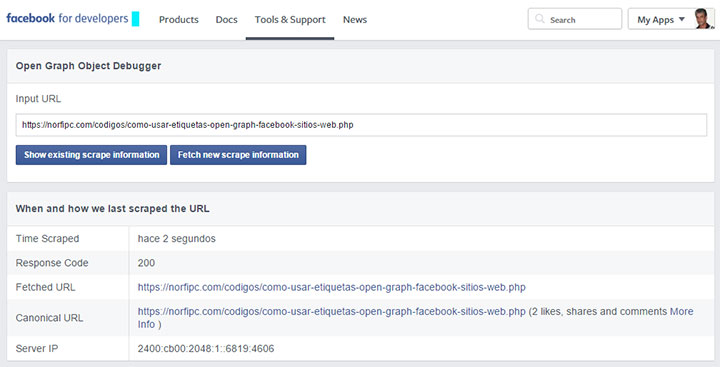
Al introducir la dirección de una página la herramienta muestra el resultado del análisis efectuado por el depurador.

Si existen errores graves o advertencias se enumeran, así como el estado de las etiquetas empleadas.


Al final se muestra la vista previa que se vera al compartir la dirección de dicha página
Después de hacer cambios en el archivo original ante cualquier error, se puede recargar la página usando el botón "Fetch new scrape information", para que el "crawler" de Facebook refresque la información.
El Depurador de objetos es una herramienta de mucha utilidad para diversas tareas.
Entre ellas pre-cachear la imagen de una página recientemente publicada o refrescar la cache en caso de hacer modificaciones en dicha imagen, cuando nos decidimos por otra imagen diferente, para comprobar el código HTML de respuesta (Response Code) y otras acciones.
Hemos creado el siguiente Bookmarklet o Marcador para revisar cualquier página con el Depurador de objetos de Facebook.
Al dar un clic abre en una nueva pestaña la herramienta y revisa la página en la que estamos navegando.
Para guardarlo arrastra el enlace a la Barra de marcadores del navegador.
Revisar con Depurador
Open Graph es un protocolo y sistema de marcado de Facebook para categorizar el contenido de las páginas.
Es necesario hacerlo principalmente si usamos los botones o widgets de Facebook y nos valemos de la interacción en esta red social para obtener más visitas y darle más alcance a lo que publicamos en internet.
Etiquetas de Open Graph necesarias para las páginas de un sitio
Existen varias etiquetas, solo mostramos en este artículo las que son necesarias en artículos publicados en blogs y sitios web.
Titulo
<meta property="og:title" content="Título de la página">
En la etiqueta anterior debemos introducir el título de la página.Tipo de objeto
<meta property="og:type" content="article">
Descripción
<meta property="og:description" content="Descripción de la página">
Descripción de la página o sumario breve de dos oraciones, se debe emplear diferentes palabras o términos que en el título.Dirección URL
<meta property="og:url" content="http://sitio-web/pagina">
Dirección URL de la página, que debe ser igual a la que aparece en la etiqueta rel="canonical" si se emplea.Dirección URL de las imágenes
<meta property="og:image" content="http://sitio-web/imagen1.jpg">
En este caso se pueden emplear una o varias etiquetas, especificando en cada una la dirección exacta de las imágenes insertadas en la página.La primera de ellas debe corresponder a la imagen más representativa.
Las imágenes deben ser mayores a 200 pixeles. El tamaño mínimo recomendado es de 600 x 315 pixeles.
Otras etiquetas que no son imprescindibles
Sitio web
<meta property="og:site_name" content="NorfiPC">
Nombre del blog o del sitio web.Autor del artículo
<meta property="article:author" content="Dirección URL al perfil del autor">
Dirección URL del perfil del autor del artículo en Facebook o ID de Facebook;.Facebook App ID
<meta property="fb:app_id" content="1544890486370192">
Número de identificación de la App de Facebook si se ha creado una.Nombre del administrador
<meta property="fb:admins" content="https://www.facebook.com/usuario">
Nombre de usuario del administrador de la página.En algunos casos se pueden usar varias etiquetas para diferentes usuarios.
Es necesaria usarla si empleamos el plugin de comentarios y necesitamos revisar y moderar los comentarios, acción en la que podemos apoyarnos en otra persona.
El texto que introducimos en las etiquetas debe ser escapado previamente si contiene caracteres especiales como letras Ñ o acentos.
Puedes descargar para eso una pequeña herramienta, el Convertidor de caracteres a su entidad HTML (1.3 KB).
Puedes descargar para eso una pequeña herramienta, el Convertidor de caracteres a su entidad HTML (1.3 KB).
Como comprobar los metatags de Open Graph de una pagina
Después de agregar las etiquetas o metatags de Open Graph a una página, podemos comprobarlas usando el Depurador de objetos, una herramienta de los Desarrolladores de Facebook.
Ábrela usando el siguiente enlace: https://developers.facebook.com/tools/debug
Al introducir la dirección de una página la herramienta muestra el resultado del análisis efectuado por el depurador.
Depurador de objetos de Facebook para comprobar las etiquetas de Open Graph usadas en esta página.

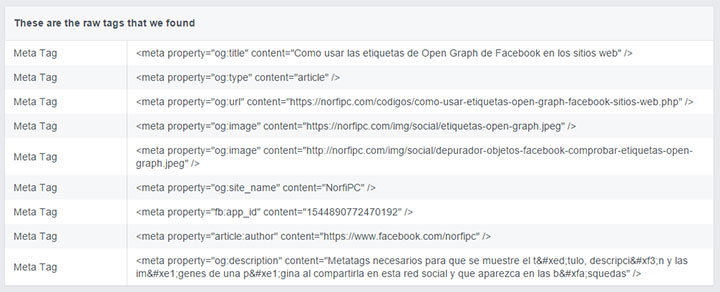
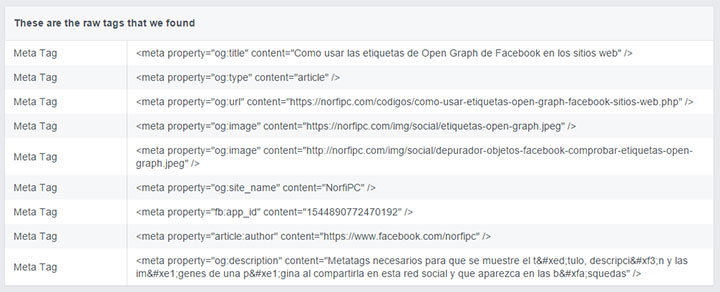
Si existen errores graves o advertencias se enumeran, así como el estado de las etiquetas empleadas.
Etiquetas Open Graph de esta página encontradas y revisadas por el depurador.

Objeto Open Graph creado en base a las etiquetas usadas en la página.

Al final se muestra la vista previa que se vera al compartir la dirección de dicha página
Después de hacer cambios en el archivo original ante cualquier error, se puede recargar la página usando el botón "Fetch new scrape information", para que el "crawler" de Facebook refresque la información.
El Depurador de objetos es una herramienta de mucha utilidad para diversas tareas.
Entre ellas pre-cachear la imagen de una página recientemente publicada o refrescar la cache en caso de hacer modificaciones en dicha imagen, cuando nos decidimos por otra imagen diferente, para comprobar el código HTML de respuesta (Response Code) y otras acciones.
Bookmarklet para revisar una página en el Depurador de Facebook
Hemos creado el siguiente Bookmarklet o Marcador para revisar cualquier página con el Depurador de objetos de Facebook.
Al dar un clic abre en una nueva pestaña la herramienta y revisa la página en la que estamos navegando.
Para guardarlo arrastra el enlace a la Barra de marcadores del navegador.
Revisar con Depurador
Otras páginas relacionadas
✓ Como usar los botones de Facebook en los sitios web
✓ Marcado de datos estructurados y enriquecidos
✓ Agregar los datos de Open Graph a las páginas de WordPress
✓ Crear botones de compartir en redes sociales en WordPress
✓ Como crear y tener una página de fans en Facebook
✓ Medida de las fotos e imágenes para compartir en Facebook
✓ Instagram, otras formas de subir imágenes, fotos y videos
✓ Códigos y direcciones para compartir contenido en las redes sociales
✓ Marcado de datos estructurados y enriquecidos
✓ Agregar los datos de Open Graph a las páginas de WordPress
✓ Crear botones de compartir en redes sociales en WordPress
✓ Como crear y tener una página de fans en Facebook
✓ Medida de las fotos e imágenes para compartir en Facebook
✓ Instagram, otras formas de subir imágenes, fotos y videos
✓ Códigos y direcciones para compartir contenido en las redes sociales
Comparta esta página
Facebook
Twitter