Como usar ReCaptcha en enlaces y botones de descargas de archivos
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Usar el sistema de verificación de Google con una casilla, para impedir el abuso, el uso de scripts y las descargas automáticas en mi sitio web. Códigos y ejemplos prácticos.

En otro artículo del sitio detallamos como usar el servicio de recaptcha de Google para validar los formularios, incluyendo como validar el dominio o subdominios y obtener las claves personales necesarias.
Esta funcionalidad también se puede emplear de forma sencilla, en los enlaces o botones de descarga, para comprobar que se trata de personas y así evitar el hotlinking y otros tipos de abusos.
A continuación mostramos un ejemplo práctico y el código necesario para implementarlo.
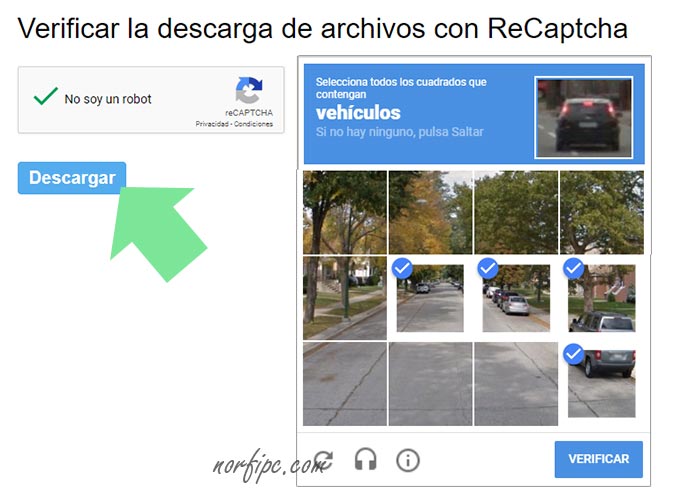
Verificar la descarga de archivos con ReCaptcha
Código para implementar ReCaptcha
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("form").submit(function(){
var response = grecaptcha.getResponse();
if(response.length == 0){
alert('Por favor chequear la Captcha');
return false;}});});
</script>
<script>
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'CLAVE PERSONAL'});};
</script>
</head>
<body>
<h3>Descargar srchivo</h3>
<form action="https://norfipc.com/archivo-descargar.zip" method="post">
<div id="html_element"></div><br>
<input type="submit" value="Descargar">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" async defer></script>
</body>
</html>
Otras opciones
✔ La dirección URL del archivo de descarga, se puede ver fácilmente en este ejemplo, cargando el código fuente de la página ya que se usa solo HTML, pero se puede ofuscar fácilmente con PHP.
✔ El enlace del botón puede conducir directamente a la dirección URL del archivo o a una página secundaria que muestre el enlace de descarga e incluso hacer que se demore unos segundos en mostrarlo.
De esta forma se puede aumentar la cantidad de páginas vistas del sitio y el tiempo de permanencia de los usuarios, lo que mejora el posicionamiento.
Otro articulo relacionado...
Comparta esta página
Facebook
Twitter