Configurar las páginas con CSS para imprimir o guardar en PDF
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Como usar "media print" en CSS, para definir el estilo con que se muestran las páginas al imprimirlas o convertirlas a formato PDF y mejorar su aspecto y legibilidad.

En este artículo comparto como les agrego a varias páginas de mi sitio web, una porción de código en CSS, que permite que se puedan imprimir o guardarlas en formato PDF, usando un estilo correcto y fácil de leer.
Facilitar a los visitantes de nuestro blog o sitio web la impresión de los artículos y su conversión a PDF.
Ejemplos prácticos.
En las versiones más recientes de Windows 10, ahora es posible guardar los documentos o páginas web en formato PDF, desde cualquier navegador, editor de texto o desde otras aplicaciones, usando la opción Imprimir y la impresora virtual "Microsoft Print to PDF".
De esta forma los lectores pueden guardar las páginas en ese formato, para consultarlas o leerlas sin conexión a internet o transferir el archivo a un dispositivo móvil.
Por eso es que los desarrolladores y todos los que poseemos un blog o sitio web, debemos preocuparnos porque nuestras sus páginas luzcan correctamente a la hora de imprimirlas o de guardar en PDF.
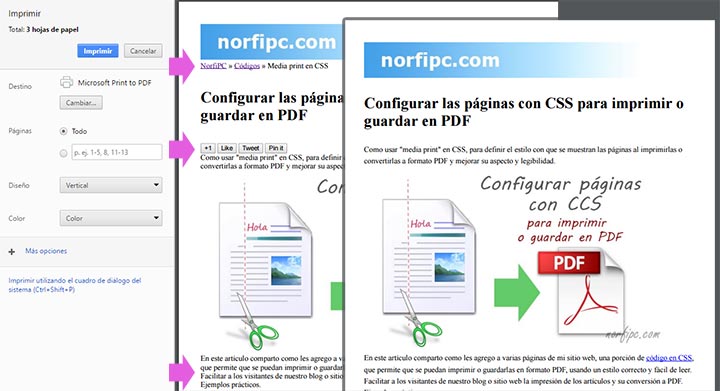
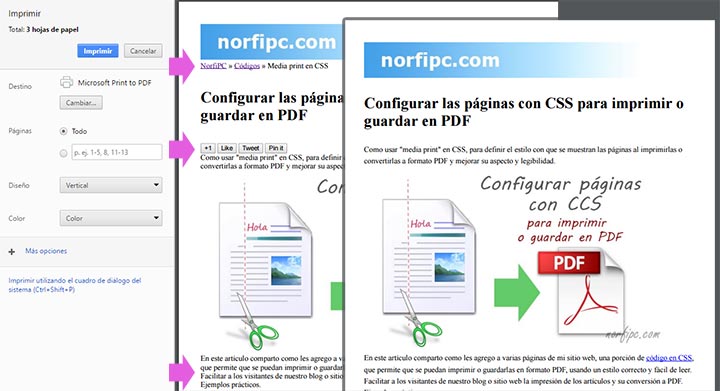
A continuación mostramos la vista previa en el navegador Google Chrome de esta misma página.
En el primer caso del modo tradicional y en el segundo caso usando "media print" en CSS, para especificar el estilo.

No es nada difícil lograrlo, solo necesitamos agregar una simples instrucciones en CSS.
Para definir el estilo que debe tener una página web al imprimirla o guardarla como PDF, necesita cargar una hoja de estilo externa o interna, pero usando la propiedad "media print".
Por ejemplo, el estilo normal se define con la propiedad "media screen" de la siguiente forma:
- En una hoja de estilo externa:
El estilo para imprimir se define con la propiedad "media print" de la siguiente forma:
- En una hoja de estilo externa:
Ejemplo de la hoja de estilo print.css que usamos en las páginas de nuestro sitio web.
También es posible aumentar o disminuir el tamaño de la fuente, ocultar la publicidad, etc.
Facilitar a los visitantes de nuestro blog o sitio web la impresión de los artículos y su conversión a PDF.
Ejemplos prácticos.
Estilo de las páginas al imprimir o guardar como PDF
En las versiones más recientes de Windows 10, ahora es posible guardar los documentos o páginas web en formato PDF, desde cualquier navegador, editor de texto o desde otras aplicaciones, usando la opción Imprimir y la impresora virtual "Microsoft Print to PDF".
De esta forma los lectores pueden guardar las páginas en ese formato, para consultarlas o leerlas sin conexión a internet o transferir el archivo a un dispositivo móvil.
Por eso es que los desarrolladores y todos los que poseemos un blog o sitio web, debemos preocuparnos porque nuestras sus páginas luzcan correctamente a la hora de imprimirlas o de guardar en PDF.
A continuación mostramos la vista previa en el navegador Google Chrome de esta misma página.
En el primer caso del modo tradicional y en el segundo caso usando "media print" en CSS, para especificar el estilo.
Ejemplo de la vista previa de esta misma página para imprimir, del modo tradicional y usando "media print" en CSS.

No es nada difícil lograrlo, solo necesitamos agregar una simples instrucciones en CSS.
Modificar con CSS el formato de una página web a imprimir
Para definir el estilo que debe tener una página web al imprimirla o guardarla como PDF, necesita cargar una hoja de estilo externa o interna, pero usando la propiedad "media print".
Por ejemplo, el estilo normal se define con la propiedad "media screen" de la siguiente forma:
- En una hoja de estilo externa:
<link href="estilo.css" rel="stylesheet" type="text/css" media="screen">
<style rel="stylesheet" type="text/css" media="screen">
Estilo para ver en el navegador
</style>
El estilo para imprimir se define con la propiedad "media print" de la siguiente forma:
- En una hoja de estilo externa:
<link href="print.css" rel="stylesheet" type="text/css" media="print">
<style rel="stylesheet" type="text/css" media="print">
Estilo solo para imprimir
</style>
¡Ojo! En HTML5 la etiqueta <style> se puede usar sin ninguna propiedad, porque los navegadores la interpretan con la propiedad "media screen"
Por ejemplo:
<style>
Instrucciones en CSS
</style>
Por ejemplo:
<style>
Instrucciones en CSS
</style>
Ejemplo de una hoja de estilo PRINT.CSS
Ejemplo de la hoja de estilo print.css que usamos en las páginas de nuestro sitio web.
<style type="text/css" media="print">
#sidebar, .bsocial, #post3, #up, .btn, #migaspan{display:none;}
h1{margin:12px 0 -6px 0;}
h2, h3{margin:0px 0 -6px 0;}
.entry{line-height:24px;}
</style>
También es posible aumentar o disminuir el tamaño de la fuente, ocultar la publicidad, etc.
Páginas relacionadas
✓ Como guardar una página web en formato PDF
✓ Como usar las hojas de estilo CSS en las páginas web
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Como minimizar y optimizar el CSS para la web
✓ Como rotar y hacer girar las imágenes usando CSS
✓ Como corregir errores CSS en los navegadores web
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Como usar las hojas de estilo CSS en las páginas web
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Como minimizar y optimizar el CSS para la web
✓ Como rotar y hacer girar las imágenes usando CSS
✓ Como corregir errores CSS en los navegadores web
✓ HTML fácil, código, elementos básicos y funcionamiento
Comparta esta página
Facebook
Twitter