JQuery, ejemplos prácticos para usar en páginas web
Actualizado: 28 de marzo del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Efectos, animaciones y funciones que se pueden implementar para agregarle interacción y utilidad con esta librería JavaScript y su extensión JQuery UI a las páginas de un sitio fácilmente.

JQuery para aficionados, un sencillo tutorial en el que explicamos de forma detallada como usar esta librería de JavaScript en páginas HTML.
Experimentar agregando efectos vistosos y animaciones interesantes que se pueden probar en la computadora offline, antes de agregarlas a las páginas de un blog o sitio web.
¿Qué es y para qué usar JQuery?
Todos los navegadores web modernos incluyen de forma nativa información para procesar muchas funciones básicas de JavaScript, que permiten funcionalidades elementales.
JQuery es una librería que contiene otras funcionalidades adicionales, que nos permiten agregarle a las páginas mucha más interacción y efectos.
Este artículo está dedicado a varios de los lectores interesados en las posibilidades que permite JQuery y que no son desarrolladores.
Tratamos de explicar lo más elemental usando ejemplos prácticos y mostrando el código, que también se puede descargar para experimentar offline.
Como usar JQuery en mis páginas
El primer requisito para usar JQuery es agregar la librería, que podemos cargar desde su principal repositorio o desde otros CDN de internet, como explicamos más abajo.
A continuación debemos de insertar dentro de un elemento SCRIPT, las instrucciones de la siguiente forma:
<script>
$(function () {
// Instrucciones de JQuery
});
</script>
En esta página mostramos los ejemplos usando el evento (desencadenador) "click" en un botón.$(function () {
// Instrucciones de JQuery
});
</script>
<button id="c1">Ocultar bloque</button>
También se puede emplear en enlaces, bloques (DIV) o en otros elementos HTML, siempre que se les agregue un identificador (ID).Es posible también usar otros eventos como dblclick, hover (posicionar el cursor del mouse encima), keypress, keyup, focus y otros.
La sintaxis básica es la siguiente.
<script>
$("selector inicio").evento(function () {
$("selector destino").funcion o método(atributo)
});
</script>
$("selector inicio").evento(function () {
$("selector destino").funcion o método(atributo)
});
</script>
✔ Selector de inicio es quien inicia la acción.
En JQuery se pueden usar como selectores elementos HTML como a (enlaces) h1, h2, etc. También clases usando (.nombre) e identificadores (#nombre).
✔ Evento puede ser click, hover, etc.
✔ Selector de destino es el que identifica el elemento a modificar.
✔ Las funciones o métodos son quienes finalmente ejecutan la tarea y los atributos son opcionales en algunos casos.
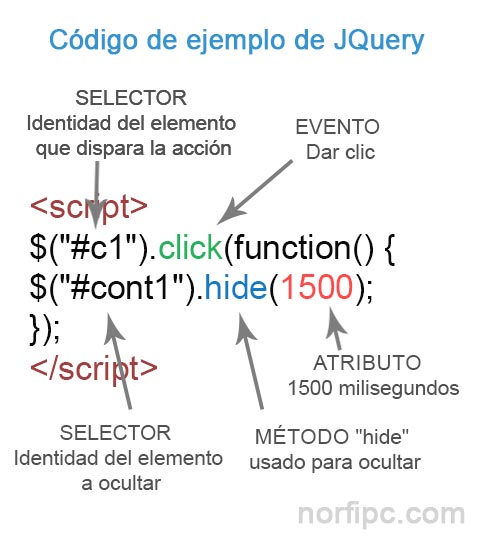
En la siguiente imagen se puede ver de forma gráfica el uso de cada elemento.En JQuery se pueden usar como selectores elementos HTML como a (enlaces) h1, h2, etc. También clases usando (.nombre) e identificadores (#nombre).
✔ Evento puede ser click, hover, etc.
✔ Selector de destino es el que identifica el elemento a modificar.
✔ Las funciones o métodos son quienes finalmente ejecutan la tarea y los atributos son opcionales en algunos casos.

En otra página de nuestro sitio se pueden conocer y consultar todos los selectores, eventos, métodos para efectos, para Ajax y los que permiten manipular HTML y CSS, con JQuery:
JQuery, todos los selectores, eventos, métodos y funciones
Ejemplos prácticos del uso de JQuery
Efectos y animaciones
En los primeros ejemplos usamos varios métodos de efectos de JQuery, para mover, ocultar y mostrar elementos, usando animaciones.En el primero de ellos al dar clic en el botón "Ocultar bloque" usamos el evento "click()" para ocultar con la función "hide()" el bloque de ejemplo que posee el identificador "cont1".
Usamos el siguiente código.
<script>
$("#c1").click(function() {
$("#cont1").hide(1500);
});
</script>
BLOQUE DE PRUEBA
Todos los efectos anteriores se consiguen usando los siguientes métodos:
hide (Ocultar bloque), show (Mostrar bloque), toggle (Ocultar / Mostrar. Permite alternar entre hide y show), animate (Cambiar tamaño y Mover), fadeToggle (Ocultar con FadeOut), fadeIn (Mostrar con FadeIn) y css (Cambiar estilo CSS).
El código usado en todos los ejemplos que mostramos en esta página, se puede comprobar cargando el siguiente archivo JS externo en el que están comentadas todas las funciones: Cargar JS
Otros ejemplos de uso en la práctica de JQuery
Copiar y escribir texto y HTML con JQuery
Al presionar el siguiente botón, se copia el título (h1) de esta página y se pega en un contenedor a continuación en formato de texto.En el siguiente caso se copia el contenido del elemento H1 y se escribe en formato HTML.
Usar otros eventos con JQuery
Usar contenedor o bloque como eventoEn el siguiente ejemplo usamos como evento en vez de un enlace o un botón, el mismo contenedor o bloque.
Usamos tres métodos encadenados, hide(), delay() y show(), para que al dar clic encima se oculte el bloque.
Toca para ocultarme
Vuelve a aparecer lentamente después de dos segundos.Usar evento hover
Otros de los eventos muy utilizados es hover, que permite efectuar cualquier acción al situar el cursor del ratón encima de un elemento.
Por ejemplo al situarlo encima de este párrafo o bloque de texto, se muestra su fondo de color amarillo y retorna a su color predeterminado al retirarlo de encima.
Para eso usamos la clase definida hover con la función addClass(), a continuación removeClass().Hover al igual que click acepta dos funciones.
Usar eventos del teclado
Otros eventos que se emplean mucho en las páginas son los que desencadenan acciones en el teclado.
En el siguiente ejemplo usamos los eventos keyup() y keydown(), para contar la cantidad de caracteres en el cuadro de texto y mostrarlos.
Contador de caracteres
Caracteres
Cargar y mostrar archivos con JQuery y Ajax
JQuery posee varios métodos de Ajax que permiten cargar contenido de forma asíncrona, sin tener que recargar la página.Es de mucha utilidad para facilitar a los lectores cargar contenido adicional, cuando sea necesario.
A continuación se muestran dos ejemplos.
En el primero de ellos usamos un botón para cargar y mostrar contenido de otra página de este sitio, usando el método load().
Con el siguiente botón usamos el método get() para cargar datos de otra página y mostrarlo en un cuadro de alerta.
En este ejemplo es el código fuente de esta misma página, aunque también puede ser de cualquier otra página de internet.
En dispositivos móviles el cuadro es muy pequeño y reducido.
Por último usando el siguiente botón podemos saber la versión de JQuery que empleamos.
Desde donde descargar o cargar JQuery
Las últimas versiones de JQuery se pueden descargar desde su sitio web en https://code.jquery.com/ o comprobar las disponibles desde esta página.
Hay disponibles versiones para desarrolladores sin comprimir, en la que se pueden leer los comentarios y entender el código. También una compactada o mini de menor tamaño, que es la que se usa en las páginas.
Esta versión minimizada podemos hostearla u alojarla en nuestro propio servidor y se puede emplear también para probar los códigos que compartimos en esta página, en el equipo sin conexión.
También es posible cargar directamente la librería de JQuery desde diversos servicios CDN en la nube, que pueden tener centros de datos geográficamente cerca de nuestros lectores.
Los CDN más rapidos y eficientes desde donde se pueden cargar JQuery, son los siguientes:
- ajax.googleapis.com (Google)
- CDNJS (Cloudflare).
En cada una de las páginas anteriores se encuentra el enlace a las últimas versiones de JQuery.
No existe ninguna URL que nos permita cargar la última versión de JQuery, como sucedió en el pasado.
Códigos de ejemplo
Descarga un archivo JS (2KB) que contiene el código empleado en los ejemplos de esta página.Todos los ejemplos están comentados.
El enlace se abre en el navegador, simplemente usa las teclas Control + S para guardarlo en un archivo.
¡Importante!
Librerías de JQuery con vulnerabilidades
Páginas relacionadas
✓ JQuery UI, efectos, animaciones y widgets para páginas web
✓ JQuery, todos los selectores, eventos, métodos y funciones
✓ Mostrar miniaturas de imágenes o páginas sobre los enlaces con JQuery
✓ Insertar contenido de otra página con AJAX, JavaScript y JQuery
✓ Librerías JavaScript, usos, diferencias y donde cargarlas
✓ Javascript fácil en las páginas web, códigos y ejemplos
✓ Trucos y efectos de Javascript para usar en páginas web y blogs
✓ JQuery, todos los selectores, eventos, métodos y funciones
✓ Mostrar miniaturas de imágenes o páginas sobre los enlaces con JQuery
✓ Insertar contenido de otra página con AJAX, JavaScript y JQuery
✓ Librerías JavaScript, usos, diferencias y donde cargarlas
✓ Javascript fácil en las páginas web, códigos y ejemplos
✓ Trucos y efectos de Javascript para usar en páginas web y blogs
Comparta esta página
Facebook
Twitter