NorfiPC »
Diseño y edición web »
Crear logotipos
Como crear un logo y un favicon para un blog o sitio web
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Plantilla gratis para crear un logotipo de alta resolución que identifique tu blog o sitio en internet. Como crear el favicon, pequeño icono que se muestra en el navegador web de los lectores, en los accesos directos creados a tus páginas y en el escritorio de los teléfonos celulares.
Cada sitio web o blog de internet debe tener su propio logo o logotipo que lo identifique en la red.
Permiten que los lectores asocien esta imagen con nuestro contenido y lo que publicamos o compartimos en internet.
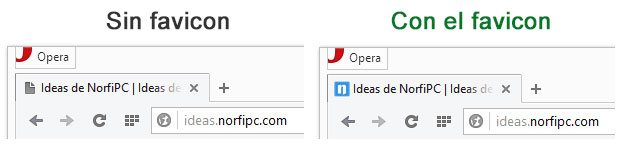
El logotipo puede mostrarse de diferentes formas, una de ellas es el archivo "favicon.ico" que aparece en el navegador de los lectores cada vez que acceden a cualquier página de nuestro sitio.
El logo y el favicon son dos archivos completamente distintos.
El logo
El logo es un archivo de imagen, generalmente en formato PNG ya que este formato soporta la transparencia y se puede optimizar para su uso en la red.
Se puede usar de formas diferentes y de distintos tamaños.
Al igual que el nombre de un sitio web hace referencia al mismo, por lo que podemos emplearlo en las redes sociales, artículos, firmas de correo, avatares, de forma tal que nuestros lectores se habitúen y lo relacionen con el contenido que publicamos.
El favicon
El favicon es un archivo de imagen en formato ICO que puede contener en su interior varias imágenes de distinto tamaño.
En la actualidad de usan 16, 24, 32 y 64 pixeles.
El navegador del equipo o dispositivo escogerá la necesaria para mostrar.
Por ejemplo:
✓ En el tope superior se usará el icono de 16 pixeles.

✓ En Google Chrome al crear un acceso directo (aplicación) en el escritorio usará el icono de 64 pixeles.
✓ Internet Explorer al crear un icono en la pantalla de inicio de Windows 8, usará un icono de 144 pixeles. Lee como hacerlo
✓ También se puede crear un icono de 57 pixeles para mostrar en el escritorio del iPhone u otros dispositivos de Apple.
Usando cualquier programa de edición de imágenes se puede crear un logo.
Solo es necesario tener en cuenta guardar la imagen en formato PNG como decíamos anteriormente y optimizarla para el uso en la red o sea disminuir su tamaño.
Para la tarea puede utilizarse el clásico Photoshop, Gimp o Paint.NET (los dos anteriores gratuitos) y hasta el sencillo Paint incluido en Windows.
También hay varios servicios en la red como http://userlogos.org/ donde se pueden crear un logotipo.
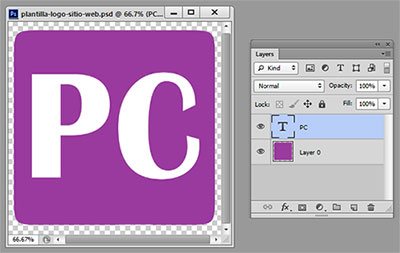
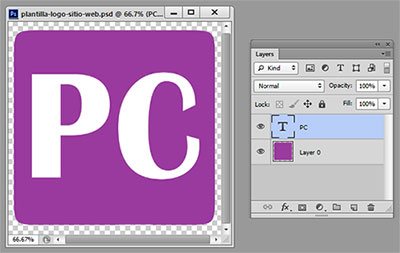
Si te animas a hacerlo manualmente puedes descargar la siguiente plantilla para Photoshop.
Permite crear un logo de estilo Metro, o sea el formato plano y sencillo como el que usamos en nuestro sitio.
Solo es necesario modificar el color del fondo e insertar el texto, iniciales o la letra que deseas u una de las formas que ofrece el programa.

Al terminar en el menú Archivo selecciona "Salvar para la web". Escoge el formato PNG y marca la casilla de transparencia.
La plantilla original mide 500 x 500 pixeles, pero puedes crear varios logos a distinto tamaño.
La plantilla también se puede abrir con el programa Paintshop u otros editores compatibles.
Un favicon a partir de una imagen se puede crear de dos formas, usando programas como el famoso MicroAngelo (de pago) o empleando una herramienta disponible en la red gratis.
Por supuesto sugerimos la segunda opción que es excelente y mucho más sencilla de utilizar.
Haz lo siguiente:
Sube el favicon creado a la carpeta raíz de tu blog.
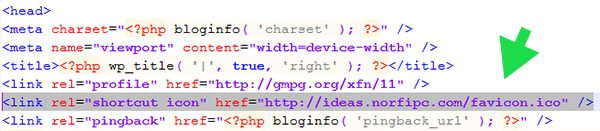
Agrega el siguiente código en el archivo "header.php" del tema que usas.
El archivo header.php se encuentra en la ruta: "wp-content/themes/NombreDelTema"
Puedes copiarlo a tu PC, modificarlo y volverlo a subir o usar el editor integrado en WordPress.

Los iconos al ser elementos pequeños y que se usan de forma repetida son guardados en la che (memoria) para evitar tener que leerlos en cada acceso.
Esto trae como consecuencia que al cambiar un icono y usar el mismo nobre de archivo se siga mostrando en la miniatura el anterior.
Esto sucede en la vista de miniatura de Windows, en los navegadores y en los servidores de internet.
Reinicia el equipo.
No basta con eliminar el archivo del servidor y en el caso del favico.ico no se puede renombra porque los navegadores no lo reconocerán.
Depende en cada caso del servicio de hosting, algunos dan la opción de eliminar un archivo específico de la cache.
En otros casos solo resulta esperar.
Permiten que los lectores asocien esta imagen con nuestro contenido y lo que publicamos o compartimos en internet.
El logotipo puede mostrarse de diferentes formas, una de ellas es el archivo "favicon.ico" que aparece en el navegador de los lectores cada vez que acceden a cualquier página de nuestro sitio.
¿Qué es un logo y un favicon?
El logo y el favicon son dos archivos completamente distintos.
El logo
El logo es un archivo de imagen, generalmente en formato PNG ya que este formato soporta la transparencia y se puede optimizar para su uso en la red.
Se puede usar de formas diferentes y de distintos tamaños.
Al igual que el nombre de un sitio web hace referencia al mismo, por lo que podemos emplearlo en las redes sociales, artículos, firmas de correo, avatares, de forma tal que nuestros lectores se habitúen y lo relacionen con el contenido que publicamos.
El favicon
El favicon es un archivo de imagen en formato ICO que puede contener en su interior varias imágenes de distinto tamaño.
En la actualidad de usan 16, 24, 32 y 64 pixeles.
El navegador del equipo o dispositivo escogerá la necesaria para mostrar.
Por ejemplo:
✓ En el tope superior se usará el icono de 16 pixeles.
✓ En Google Chrome al crear un acceso directo (aplicación) en el escritorio usará el icono de 64 pixeles.
✓ Internet Explorer al crear un icono en la pantalla de inicio de Windows 8, usará un icono de 144 pixeles. Lee como hacerlo
✓ También se puede crear un icono de 57 pixeles para mostrar en el escritorio del iPhone u otros dispositivos de Apple.
¿Cómo crear un logo para nuestro blog o sitio web?
Usando cualquier programa de edición de imágenes se puede crear un logo.
Solo es necesario tener en cuenta guardar la imagen en formato PNG como decíamos anteriormente y optimizarla para el uso en la red o sea disminuir su tamaño.
Para la tarea puede utilizarse el clásico Photoshop, Gimp o Paint.NET (los dos anteriores gratuitos) y hasta el sencillo Paint incluido en Windows.
También hay varios servicios en la red como http://userlogos.org/ donde se pueden crear un logotipo.
Si te animas a hacerlo manualmente puedes descargar la siguiente plantilla para Photoshop.
Permite crear un logo de estilo Metro, o sea el formato plano y sencillo como el que usamos en nuestro sitio.
Solo es necesario modificar el color del fondo e insertar el texto, iniciales o la letra que deseas u una de las formas que ofrece el programa.

Al terminar en el menú Archivo selecciona "Salvar para la web". Escoge el formato PNG y marca la casilla de transparencia.
La plantilla original mide 500 x 500 pixeles, pero puedes crear varios logos a distinto tamaño.
La plantilla también se puede abrir con el programa Paintshop u otros editores compatibles.
¿Cómo crear un FAVICON para nuestro blog o sitio web?
Un favicon a partir de una imagen se puede crear de dos formas, usando programas como el famoso MicroAngelo (de pago) o empleando una herramienta disponible en la red gratis.
Por supuesto sugerimos la segunda opción que es excelente y mucho más sencilla de utilizar.
Haz lo siguiente:
1- Después de crear y tener tu logo accede a X-IconEditor usando el siguiente enlace:
http://www.xiconeditor.com/Default.aspx
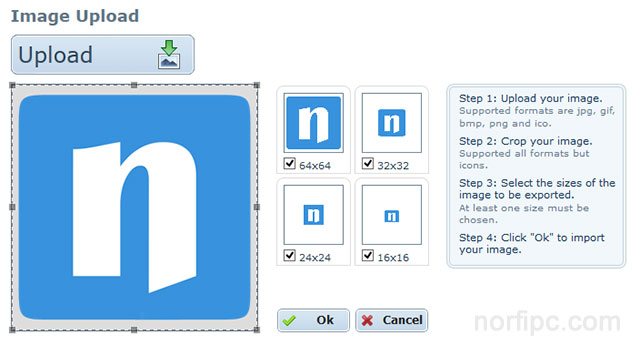
2- Presiona el botón "Import"
3- En la ventana que se abre presiona el botón "Upload" para subir la imagen desde tu equipo.
Dale el tamaño correcto a la imagen y marca las casillas de las distintas medidas, para que el favicon contenga varias imágenes en su interior.

4- Presiona OK.
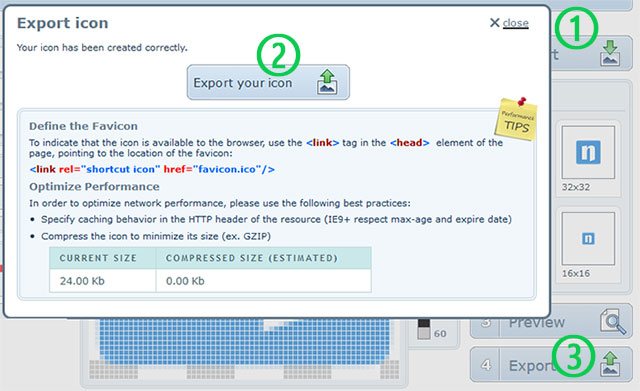
5- Presiona el botón "Export" y descarga el favicon creado.

6- Sube el archivo favicon.ico al servidor web.
7- Incluye la siguiente etiqueta en todas las páginas o en la plantilla del blog:
<link rel="shortcut icon" href="favicon.ico">
2- Presiona el botón "Import"
3- En la ventana que se abre presiona el botón "Upload" para subir la imagen desde tu equipo.
Dale el tamaño correcto a la imagen y marca las casillas de las distintas medidas, para que el favicon contenga varias imágenes en su interior.
4- Presiona OK.
5- Presiona el botón "Export" y descarga el favicon creado.
6- Sube el archivo favicon.ico al servidor web.
7- Incluye la siguiente etiqueta en todas las páginas o en la plantilla del blog:
<link rel="shortcut icon" href="favicon.ico">
Agregar el favicon en un blog de WordPress
Sube el favicon creado a la carpeta raíz de tu blog.
Agrega el siguiente código en el archivo "header.php" del tema que usas.
<link rel="shortcut icon" href="http://ideas.norfipc.com/favicon.ico" />Sustituye http://ideas.norfipc.com/ por la dirección URL de tu blog.
El archivo header.php se encuentra en la ruta: "wp-content/themes/NombreDelTema"
Puedes copiarlo a tu PC, modificarlo y volverlo a subir o usar el editor integrado en WordPress.
Como refrescar la cache de iconos en Windows, el navegador o en un servidor de internet
Los iconos al ser elementos pequeños y que se usan de forma repetida son guardados en la che (memoria) para evitar tener que leerlos en cada acceso.
Esto trae como consecuencia que al cambiar un icono y usar el mismo nobre de archivo se siga mostrando en la miniatura el anterior.
Esto sucede en la vista de miniatura de Windows, en los navegadores y en los servidores de internet.
Como limpiar la cache de iconos en Windows
Accede a la carpeta C:\Users\NombredeUsuario\AppData\Local y elimina el archivo "IconCache.db"Reinicia el equipo.
Como limpiar la cache de iconos en el navegador
Elimina la cache del navegador web.Como limpiar la cache de iconos en internet
Esta es la cuestión más difícil ya que a veces la imagen necesaria está alojada y cacheada en varios servidores, más difícil aun si se usa una red CDN.No basta con eliminar el archivo del servidor y en el caso del favico.ico no se puede renombra porque los navegadores no lo reconocerán.
Depende en cada caso del servicio de hosting, algunos dan la opción de eliminar un archivo específico de la cache.
En otros casos solo resulta esperar.
Otras páginas relacionadas
✓ Logotipos e iconos del sitio web NorfiPC
✓ Logos de las principales redes sociales de internet en el 2014
✓ Iconos vectoriales SVG y PNG de las redes sociales de internet
✓ Colores de las redes sociales, marcas y sitios de internet
✓ Las imágenes SVG, como crearlas, ejemplos y usos prácticos
✓ Optimizar y mejorar el posicionamiento web en los buscadores
✓ Herramientas y utilidades gratis para la creación y publicación web
✓ Logos de las principales redes sociales de internet en el 2014
✓ Iconos vectoriales SVG y PNG de las redes sociales de internet
✓ Colores de las redes sociales, marcas y sitios de internet
✓ Las imágenes SVG, como crearlas, ejemplos y usos prácticos
✓ Optimizar y mejorar el posicionamiento web en los buscadores
✓ Herramientas y utilidades gratis para la creación y publicación web
Comparta esta página
Facebook
Twitter
